
While business leaders whom I work with are experts in their field, many are unfamiliar with a design process workflow, how a project unfolds and the deliverables from beginning to end. So, the intention of this post is to provide a general overview for the client, specifically focusing on website development, to help facilitate understanding and communication.
Keep in mind, each company is unique. All businesses are at different stages with individual brand necessities and fulfillment to bring each business to the next level of positioning to aid in their growth. While each project comes with its own set of criteria, this will shed some light on the web development process.
Success lies in having a strategic plan, focusing on the end-user, and having realistic short terms goals while always keeping the long term goals in mind.
—
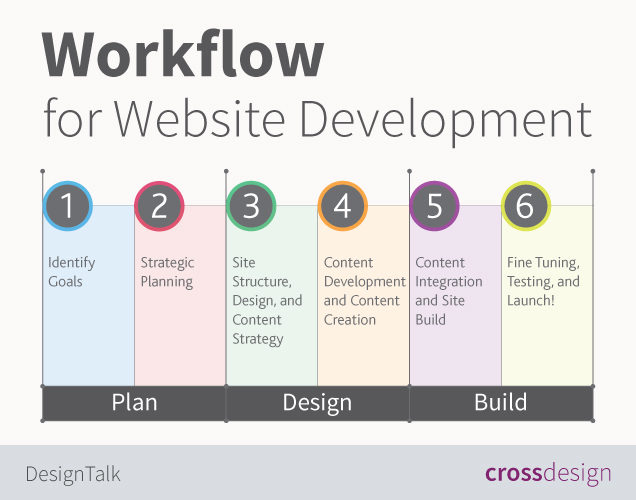
Phase 1: Identify Goals
(Planning Phase)
The important first step is identify the goals to construct a clear foundation to execute from. I am here to help solve a problem for you. Most likely several problems. The best way for me to help you achieve your goals is for you to define your intent. You don’t need to know how to get from point A to point B, that is my job. But the more clearly you determine your objectives, the more effectively I can deliver successful solutions.
So, now you ask, ‘How do I determine my goals?’
Here are a few questions to propel you forward:
1. What is the biggest motivator facilitating you to do this project?
2. Is there a target event driving the timeline of the project?
3. Are you in need of a brand refresh or brand enhancement?
4. Do you want to reach a new audience?
5. Do you have a new product and need to integrate that into a brand strategy?
6. Do you have certain services you want to make more visible on your website?
7. Do you need CMS (Content Management System) for your site?
By establishing a clear set of goals, the end product can position itself and allow me as a designer to formulate and carry out a design solution with your specific business needs in mind. As a consultant it is my role to help my client determine what those goals are, reveal what technologies are available to reach those goals, and what is the best and most economical way to implement within the desired time frame and budget.
—
Phase 2: Defining the Project: Strategic Planning
(Planning Phase)
Now that the goals are set I can jump in with both feet. I begin with an evaluation of your list of goals and how we can logically meet those goals within your desired time frame and budget. I evaluate what is and is not performing on your current website in relation to those goals, and possibly determine a few more target objectives that will help you achieve results. My main function is not to ‘pretty things up’, but to solve problems. By solving the problem a good designer will produce a quality aesthetic design solution, for form and function go hand-in-hand.
Primary Elements in Defining a Project:
1. Who is Your Audience?
Scrutinizing your existing content to make sure it is still serving your current audience.
2. What Technologies are Available?
Assess what technologies are available to satisfy your goals that suit your audience.
3. Competition
Evaluate your positioning within the industry; what can be done to set you apart from your competition.
4. Your Budget
The budget needs to be incorporated into the strategic equation. You might have certain ambitions, but not aware of the man hours needed to achieve the dream. If we find that one of your goals is beyond budget, don’t cross it off the list entirely. We may be able to simplify the objective and find a creative way to meet the target. Not all big dreams are out of reach, but budgets do lead to developing priorities. Budgets not only need to include the man hours to produce the project, but resources to fulfill the project, such as fonts, photography, illustrations, infographics, costs to maintain the site technology, etc.
5. Brand Presence
Branding is such a critical aspect of building a company foundation, many times the plan needs to first shift to include a solid branding presence before incorporating other aspirations. This at times feels like a back-peddle to a lot of clients, but by adjusting the plan to first to build upon a branding foundation, future goals and projects can be met with greater success.
—
Phase 3: Developing the Site Structure, Visual Design, and Content Strategy
(Design Phase)
In a previous blog post Three Common Mistakes in Website Content Strategy, I speak about creating a site structure and content framework before generating specific content. We want to be able to update this website as your products grow, update activity, and enable a streamline process when your blog needs refreshing. We achieve this by creating a framework for the site architecture with set criteria for content to be flowed in and updated as needed.
When planning and designing the site, I am not thinking about specifics of the content, but formulating how that content is categorized, structured, defined, and formatted. This auditing leads us to a structure for our content creation (step 4), and sets us up manageable content updates in the future.
Your website needs to work on all devices and the site design needs to accommodate and plan for responsive design; adapting content for multiple devices.
We’ll discuss content creation to a great degree in Step 4, but a clear strategy for content should be established early-on to keep the project on task and within budget.
—
Phase 4: Content Development and Creation
(Design Phase)
Once the framework has been established for the website, development of content can begin. This infrastructure acts like an outline for content to plug into; making the process of content creation very approachable.
Know one knows their business better than you, so the wealth of information must begin with you. But knowledge of a business does not mean the ability to express it effectively in a web-friendly capacity, so, here are some quick tips when developing content for the web:
1. Write lead-offs for the novice, then broaden those thoughts for the expert.
When developing your introductory segments for the website, write it for the novice, as if the visitor has never heard of you, and you are providing a product or service they have no knowledge of. Using simple, key words also makes things easier to search for when scanning a website, and for small hand-held devices. If you have a website that demands the depth of your products and services, you can then unveil the layers of your product, providing more detailed and industry specific information. This will reveal your expertise and set you apart from your competitors.
2. Less Really is More
Be concise.
3. Reflect Your Brand
Don’t forget that how you present your information, as well as the tone and flavor or your content reflects on your brand. Your brand has a personality. (Read my post on a brand refresh.) Continue that personality with the language you use and how your brand “speaks.” What kind of personality is your brand? What kind of values do you want to show your clientele?
4. Photography and Illustrations
Images are just as much a part of your brand as your flavor of writing. Consistency of photographic or illustrative style throughout is important. Don’t forget to include the need for photography or illustration creation in your budget, they can have a big impact.
5. Blog Material
By setting up the framework for the content first, this will assist greatly in the immediate and future blog posts, especially if multiple people within your organization are contributing to your blog. A check list and formula of what is required for each blog will ease the pain of each future post.
—
Phase 5: Content Integration and Building the Site
(Building Phase)
Now that the planning, framework, and content established, it is time for production and implement into the site design.
Important note: It is at this point that we should access the project scope; to see if we are inline with our initial plan and budget. Even though we set parameters for our development in Steps 2 and 3, the actual content creation phase of Step 4 often brings new desires to the surface, resulting in the project scope to increase. If the project breadth has expanded beyond the initial projections, this is a key junction to address how this will effect timeline and budget.
When we are ready to move forward, this is the phase where all the image formatting, front and back-end building, coding, creation of forms, and assembly, etc. occurs.
—
Phase 6: Fine Tuning, Testing, and Launch!
(Building Phase)
The website design and content has been fully approved, this is the final step to get out any of the kinks and test on multiple browsers and platforms. The site is launched!
